
Начинаем работать в JetBrains PhpStorm
Хочу рассказать как быстро и эффективно начать работать в прекрасной интегрированной среде разработки (IDE) — PhpStorm. Полный цикл создания проекта и его базовой настройки — далее в этой статье.
Перед тем как начать, я бы хотел сказать, что статья предназначена для людей, только начинающих работу в данной IDE и призвана помочь сориентироваться в программе человеку, впервые открывшего ее. Поэтому большая просьба отнестись с пониманием.
Создание проекта
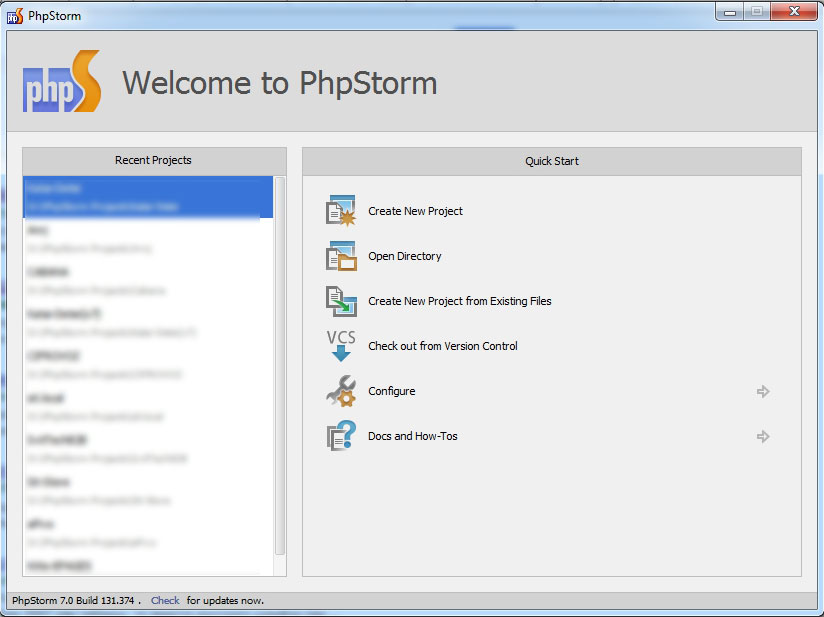
При первом запуске программы мы увидим такое окно:

PhpStorm работает только с локальной копией проекта, подключиться к серверу и редактировать файл на прямую тут не получится.
В наиболее частых случаях — сценарий таков: у вас лежат файлы на удаленном сервере, вам нужно их править. Файлов, которые понадобятся в работе максимум несколько десятков, при этом файлов на сервере несколько тысяч и совершенно нет нужды скачивать их все в локальную копию.
Делаем новый проект для такого сценария:
Нажимаем Create New Project from Existing Files:

Выбираем пункт Web server is on remote host, files are accessible via FTP/SFTP/FTPS:

Даем имя новому проекту и обязательно выбираем радио-кнопку Custom, для того чтоб задать первоначальные настройки проекту. Жмем Next

Появится такой экран:

На этом экране нам нужно указать 3 важные настройки: Upload changed files automaticaly to the default server ставим On explict save action. Эта настройка, если ее не выставить — довольно опасная штука, за которой все время нужно следить, иначе можно одним прекрасным днем угробить проект на продакшене (удалил папочку в локальной копии и наша IDE автоматически это все синхронизировала с сервером)
Очень важно!!!
Следующая настройка — Wharn when uploading over newer file ставим Compare timestamp & size, а так же выбираем галочку внизу Notify about remote changes. Будет подсказывать предупреждение при попытке перезаписать файл, который поменял например ваш коллега. В таком случае нужно мержить вашу локальную копию с копией на сервере.
Нажимаем Next, переходим к настройке доступа к серверу, с которым будем работать
Настройка доступа к серверу

Выбираем Add New Remote Server и нажимаем Next:

Видим настройки нового сервера. Тут вводим нужные пароли, название для серевера (как он будет отбражаться в списке в IDE) и не забываем нажать галочку Save password, если не хотите вводить пароль каждый раз при деплое.
Для проверки правильности введенных параметров можно нажать на кнопочку Test FTP connection и получим сообщение о том, правильные мы данные ввели или нет. Нажимаем Next.
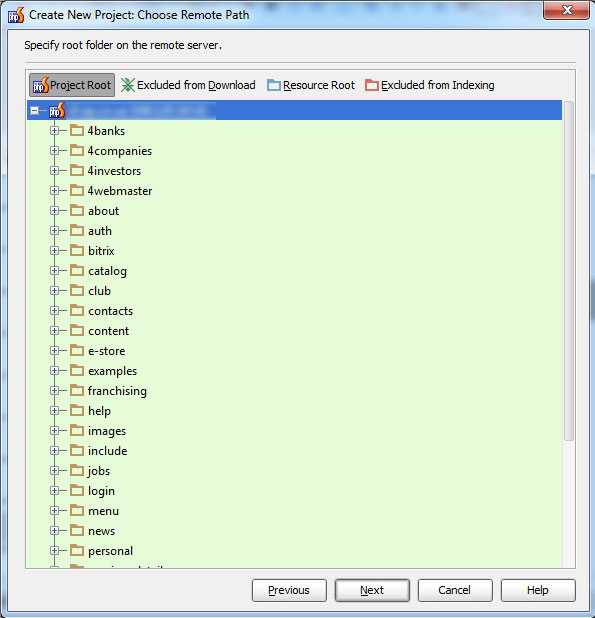
Видим список каталогов сервера. Тут нам нужно указать корень проекта (Project Root). Выбираем нужный нам каталог и обозначаем его корнем с помощью кнопки на верхней панели.

Папки приобретут зеленую подсветку. Это значит, что все они буду скачаны в локальную копию, а этого нам совсем не нужно.

Как видно, у нас активировались дополнительные кнопки на панели сверху: Excluded from download, Resource root, Exluded from Indexing.

- Исключает каталог и все его подкаталоги и файлы из загрузки.
- Помечает каталог как корень ресурса для подсказок, например, в css файлах, когда прописываешь пути к картинкам.
- Исключает файлы выбранного каталога и все файлы подкаталогов из индексации после загрузки.
Важно! Чтоб сэкономить время и сделать все по-нормальному мы на данном этапе не будем скачивать файлы вообще, а сделаем это потом в фоновом режиме, когда проект создастся (так как на данном этапе мы ничего не сможем сделать пока файлы не скачаются).
Тем более, если мы все-таки захотим забрать себе какой-то каталог, то нам нужно обязательно выделить корень проекта, а это значит, что все файлы в корне (типа index.php, .htaccess и тд.) будут тоже скачаны. А теперь пример: добрый заказчик держит архив с последним бекапом в корне сайта. Нам придется скачать и его, а это нонсенс.
Короче выделяем все папки и жмем Excluded from download и нажимаем Next и Finish на следующем экране.
Красота, проект создан! Но у нас по-прежнему нет файлов. Теперь нам доступна вкладка Remote Host справа на панельке:

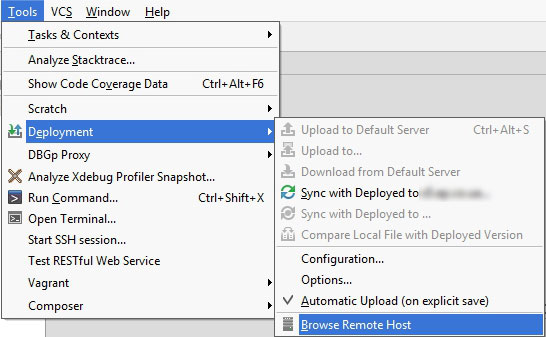
У кого нет, включаем ее в главном меню Tools -> Deployment -> Brows Remote Host:

Перед тем как начать скачивать файлы нужно проделать одну маленькую хитрость, иначе IDE может отказаться забирать файлы с сервера.
Нажимаем кнопку настроек в верхней панели (1). Далее переходим в Deployment (2), выбираем только что созданный сервер (3), переходим на вкладку Excluded Paths. И удаляем все записи с иконкой коричневой папки, это локальные пути (удалять кнопочкой Remove path внизу). Применяем настройки:

Теперь наша IDE не будет упрямствовать и всегда будет скачивать файлы с сервера, когда мы ее об этом попросим.
Закачка нужный файлов и каталогов
Теперь нам нестрашны возможные бекапы клиентских сайтов в корне сервера, так как мы теперь видим во вкладке Remote Host не только каталоги, но и файлы, которые мы можем исключить из загрузки.
Давайте скачаем какой-то каталог с файлами. Открываем вышеупомянутую вкладку. Выделяем нужный каталог и кликаем правой кнопкой мыши по нему. В меню будет пункт Remove Path from Excluded, который нам и нужен.

Но вот какие дела! Теперь то и родитель его (в данном случае корневой каталог, а значит все-все файлы и папки) тоже исключился и добавился в закачку! Что нам перерь нужно сделать: выделить все каталоги и файлы (кроме корневой папки) и с помощью Ctrl+клик снять выделение с тех каталогов и файлов, которые нам нужно(!) скачать:

Теперь кликаем по какой-нибудь выделенной папке правой кнопкой мыши и исключаем их из загрузки.
Далее выбираем нужную для скачки папку и нажимаем Download from here:

Все, каталог загрузится и проиндексируется. Он теперь доступен в дереве каталогов проекта слева. А так же все файлы в нем. Загрузка изменений файла обратно на сервер произойдет при сохранении его в программе (как и было указано в настройках в самом начале).
Автор: Родион @rodion_arr
![]() Начинаем работать в JetBrains PhpStorm, опубликовано Вадим В. Костерин, лицензия — Creative Commons Attribution-ShareAlike 4.0 International.
Начинаем работать в JetBrains PhpStorm, опубликовано Вадим В. Костерин, лицензия — Creative Commons Attribution-ShareAlike 4.0 International.